( شرح ) طريقة تلوين الأعضاء ووضعهم فى مربعات ...
صفحة 1 من اصل 1
 ( شرح ) طريقة تلوين الأعضاء ووضعهم فى مربعات ...
( شرح ) طريقة تلوين الأعضاء ووضعهم فى مربعات ...
.gif)
السلام عليكم و رحمة الله و بركاتة
_____________
== نبذة عن الشرح ==
الشرح عبارة عن تلوين للأعضاء بالألوان التى تختارها ووضعهم فى مربعات شكلها جميل
== ملحوظة ==
الكود جبته زمان مش انا اللى مبرمجه
== طريقة التركيب ==
تابع الصور
أول شىء تدخل على لوحة التحكم من هنا
[color=#22229c][ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]XxXxX.Com/vb/Admincp
مع تغيير XxXxX
الى اسم موقعك
ثم من خيارات لوحة التحكم ادخل الى
مجموعات المستخدمين
أو خيارات الأعضاء حسب نوع لوحة التحكم لديك
بعد ذلك تدخهل الى المجموعه التى تريد تلوينها و عند خيار
تحرير مجموعه الأعضاء و تختار " اذهب "
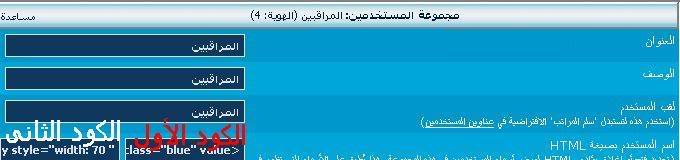
بعد ذلك يأتى لك الشكل التالى
و يمكنك تغيير اللون حسب ما تريد للمجموعه
مثلا سوف تجد فى الكود اللون الأزرق
Blue
تقوم بتغييره حسب ما تريد لكل مجموعه
و هذه هى الألوان المتوفرة التى تستطيع كتباتها
Red
Green
Blue
Gray
Fushia
Orange
Teal
Brown
Pink
Black
White

في الكود الأول أكتب الكود التالي
رمز:
<input type="...." name="T1" size="17" class="[color:8f7d=blue:8f7d]blue" value="
مع ملاحظة كلمة blue بالأزرق غير اللون إلي عايزه
في الكود الثاني أكتب الكود التالي
رمز:
" readonly style="width: 70">
بعد ذلك تقوم بعمل حفظ
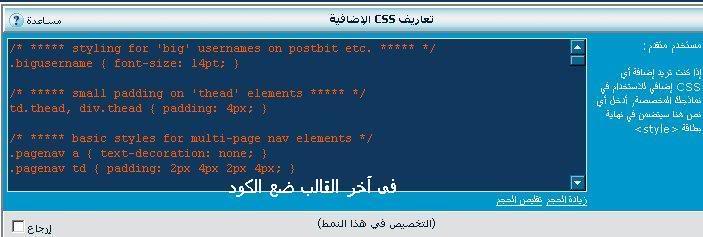
الآن بقى علينا وضع كود الألوان فى الاستايل
تدخل الى ادارة الاستايلات
ثم من الاستايل الحالى تختار
خياراتجميع الاستايلات
و عند القائمة التى تسمى
تعاريف CSS الاضافية
كود تعاريف سى اس اس الاضافية
تنزل آخر القالب وتضع الكود التالي في الآخر
رمز:
.red
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #FF1515;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#FF1515;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFE3DF;
background-image: url('altaer/color_bg.gif');
....-align:center;
}رمز:
.green
{
margin: 0px 0px 0px 0px;
width:48;
border: 1px solid #008000;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#008000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#F0FFFF;
background-image: url('altaer/color_bg.gif');
....-align:center;
}
.blue
{
margin: 0px 0px 0px 0px;
width:48;
border: 1px solid #0000FF;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#0000FF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#F0FFFF;
background-image: url('altaer/color_bg.gif');
....-align:center;
}
.gray
{
margin: 0px 0px 0px 0px;
width:48;
border: 1px solid #CCCCCC;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#CCCCCC;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#F0FFFF;
background-image: url('altaer/color_bg.gif');
....-align:center;
}
.fushia
{
margin: 0px 0px 0px 0px;
width:48;
border: 1px solid #FF66CC;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#FF66CC;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#F0FFFF;
background-image: url('altaer/color_bg.gif');
....-align:center;
}
.orang
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #FF9900;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#FF9900;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#F0FFFF;
background-image: url('altaer/color_bg.gif');
....-align:center
}
.teal
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #008080;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#008080;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#F0FFFF;
background-image: url('altaer/color_bg.gif');
....-align:center;
}
.brown
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #BF0000;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#BF0000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#F0FFFF;
background-image: url('altaer/color_bg.gif');
....-align:center;
}
.pink
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #CC33FF;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#CC33FF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#F0FFFF;
background-image: url('altaer/color_bg.gif');
....-align:center;
}
.black
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #000000;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#F0FFFF;
background-image: url('altaer/color_bg.gif');
....-align:center;
}
.white
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #ffffff;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#ffffff;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#F0FFFF;
background-image: url('altaer/color_bg.gif');
....-align:center;
}
.tstart { float: left }

و تقوم بعمل حقظ
و مبروك عليك المربعات بالألوان
.gif)
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية





